這篇也將透過5個實例來說明CSS的標籤與應用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 05</title>
</head>
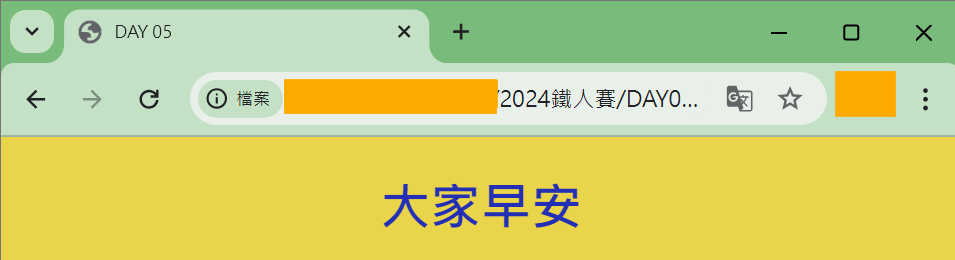
<body bgcolor="#e9d44a">
<h1 style="color:#232fb5; text-align: center;">大家早安</h1>
</body>
</html>
這樣就能夠改變文字的顏色了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 05</title>
<style>
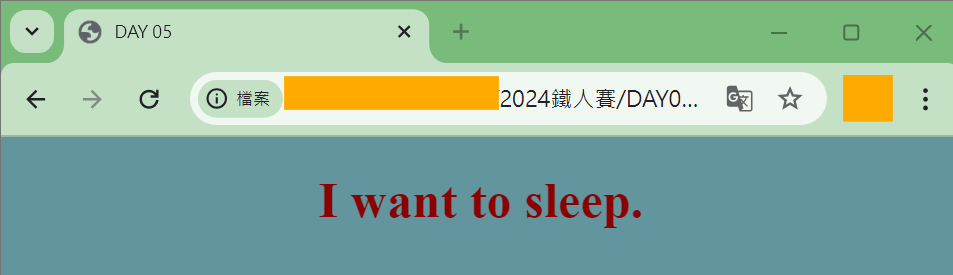
h1 {color: #8b0000; text-align: center;}
</style>
</head>
<body bgcolor="#62959e">
<h1><strong>I want to sleep.</strong></h1>
</body>
</html>
這樣就能夠改變文字的顏色了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 05</title>
<style>
@import url(03.css);
</style>
</head>
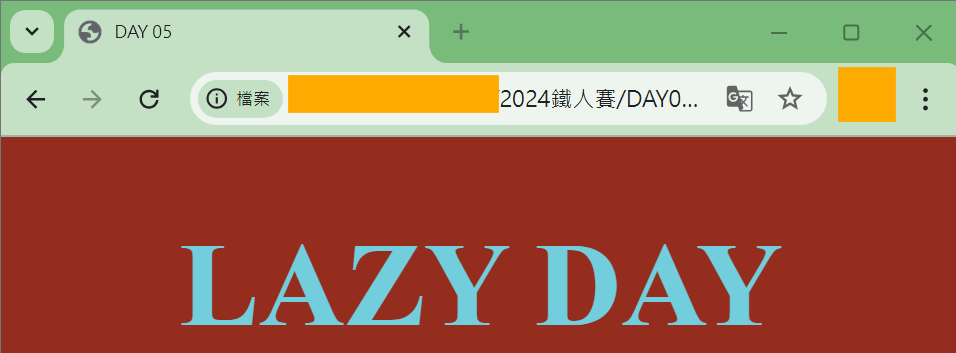
<body bgcolor="#942d1e">
<h1>LAZY DAY</h1>
</body>
</html>
h1 {color: #72cedc; text-align: center; font-weight:900; background-color: #942d1e; font-size: 2cm;}
這樣就能夠改變文字的顏色了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 05</title>
<style>
p.font_small{font-size: small;}
p.font_medium{font-size:medium;}
p.font_large{font-size: large;}
</style>
</head>
<body>
<p class="font_small">小小的字</p>
<p class="font_medium">中中的字</p>
<p class="font_large">大大的字</p>
</body>
</html>
可以觀察到字體大小確實改變了
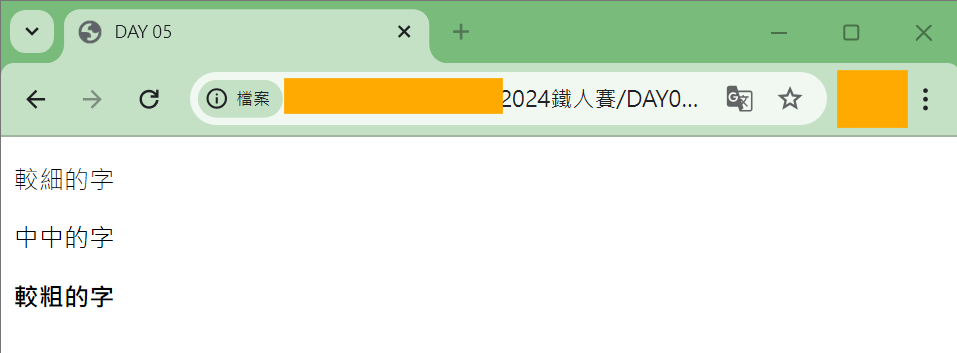
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 05</title>
<style>
p.font_100{font-weight: 100;}
p.font_500{font-weight:500;}
p.font_900{font-weight: 900;}
</style>
</head>
<body>
<p class="font_100">較細的字</p>
<p class="font_500">中中的字</p>
<p class="font_900">較粗的字</p>
</body>
</html>
可以觀察到字體粗細確實改變了